Hoy voy a escribir acerca de como he descubierto MailCatcher, la solución que proporciona para hacer debugging y como encaja en el caso de uso de los proyectos que afrontamos en mi actual empresa.
La mayoría de los desarrollos que implementamos comparten una lógica de mailing algo enrevesada, ya que una acción en el sistema debe de notificar a distintos roles dentro de la herramienta. Existen casos en los que por una acción se debe de notificar con N emails con distintos cuerpos a diferentes perfiles dentro de la empresa. ¡Total un jaleo!
El principal problema que se encuentra el equipo de desarrollo y la persona de QA a la hora de probar esta funcionalidad es que se hace bastante engorroso. Por históricos del pasado, hay que controlar que los desarrolladores no se les escape ningún envío de emails a un usuario real. Además hay que comprobar que los emails deben de llegar correctamente a las personas adecuadas.
Se plantearon varias soluciones que nos proporciona el propio Swiftmailer para que redirigiera esos emails a una dirección email concreta. También se implementó un bundle que capturara el envío de estos emails y sus contenidos. Está claro que el debugging y las pruebas del equipo de QA eran algo complicadas, pero MailCatcher nos ha solucionado el problema tanto en el entorno local como en desarrollo.
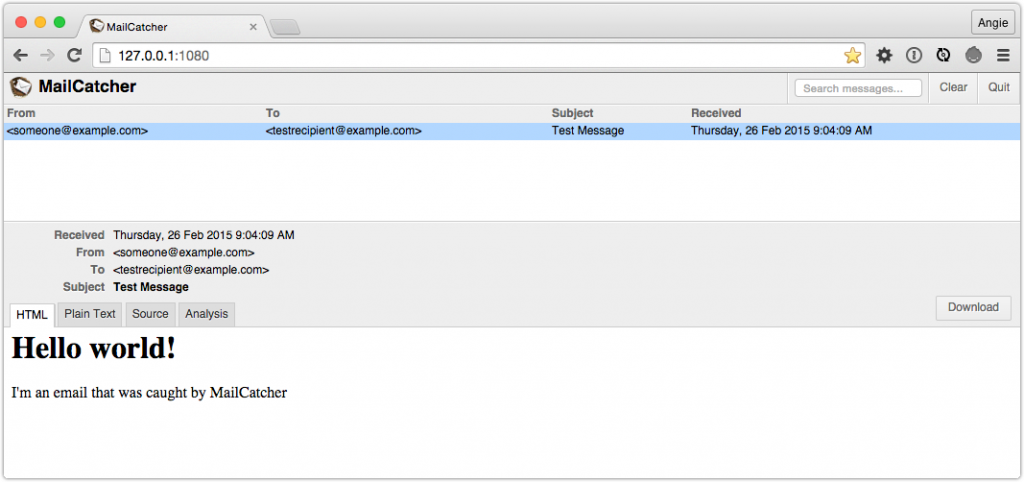
MailCatcher proporciona una solución bastante elegante y que encaja perfectamente con nuestro problema. Básicamente MailCatcher es un servicio que ejecuta un simple servidor SMTP que captura todos los mensajes enviados y los muestra en una interfaz web. Al ejecutar el servicio, solo tienes que redirigir el tráfico de tus envíos de emails a smtp://127.0.0.1:1025 en vez de a tu servidor SMTP, en nuestro caso Sendgrid. Para luego poder comprobar los emails que han llegado simplemente tenemos que acceder a http://127.0.0.1:1080.

Además de la funcionalidad principal de capturar y almacenar el correo que llega al SMTP que expone existen otras funcionalidades que lo hacen una herramienta bastante útil.
Por ejemplo, una funcionalidad interesante es que permite descargar el email original para visualizarlo en el cliente nativo. En nuestro caso la visualización a veces no es idéntica al verlo en Outlook Web que en el cliente de Windows, y esto permite validar que el html esté correctamente construido y se visualiza de manera idéntica en los distintos clientes que se usan dentro de la empresa.
¿Como instalar MailCatcher y empezar a usarlo?
Para realizar una prueba de Mailcatcher para ver si encajaba utilicé esta imagen de Docker para montarlo en mi máquina local. Si tienes Docker instalado en tu sistema simplemente debes ejecutar la siguiente:
|
1 |
docker run -d -p 1080:1080 -p 1025:1025 --name mailcatcher schickling/mailcatcher |
Una vez arrancado el contenedor hemos expuesto en el puerto 1080 la interfaz gráfica. Simplemente accede con el navegador a la url http://127.0.0.1:1080.
Posteriormente en la configuración de nuestro framework configuramos el SMTP con los siguientes valores :
|
1 2 3 4 5 6 |
mailer_from: no-reply@email.com mailer_transport: smtp mailer_host: localhost mailer_user: null mailer_password: null mailer_port: 1025 |
Una vez configurado en nuestra aplicación, simplemente tenemos que ejecutar nuestra acción que desemboca emails y ver como comienzan a llegar a nuestra bandeja de entrada de MailerCatcher. ¡Fácil, sencillo y para toda la familia!
Otras Alternativas a MailerCatcher
Tras validar que esta herramienta encajaba perfectamente decidí buscar otras alternativas que pudieran encajar, y a través de esta búsqueda encontré las siguientes herramientas que proporcionan la misma funcionalidad pero en solución SaaS:
- DebuMail.io: https://debugmail.io/
- MailTrap: https://mailtrap.io/
- Mailosaur: https://mailosaur.com/

