Actualmente el desarrollo web se está guiando por dos arquitecturas básicas: SPA o MPA.
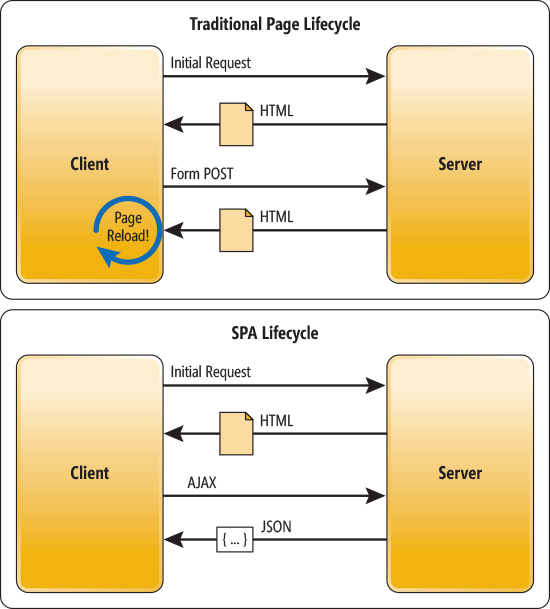
El enfoque clásico es aquel en el que los clientes solicitan páginas y el servidor las construye en cada petición. Este enfoque es denominado por muchos muchos como “Page Redraw” o “Multipage Application”. Aunque hoy en día, también estas webs con este enfoque tienden a apoyarse en peticiones ajax tratando de hacer el contenido más dinámico y agilizando la carga y experiencia de usuario creando un modelo híbrido.
Por otro lado nos encontramos con un nuevo enfoque más moderno y alineado con las tecnologías javascript del cliente. Este enfoque que está marcando tendencia es aquel en el que el cliente solicita una única vez la web y el resto de peticiones no devuelven html, si no que se solicita el contenido al servidor vía ajax o websocket y se encarga de construir el html que se debe de visualizar con los datos recibidos. Este nuevo enfoque denomina “Single Page Application”
Cada uno de los enfoques tiene sus ventajas e inconvenientes y no se puede determinar cual de los dos enfoques es el bueno. Cada proyecto, situación o necesidades van a marcar que tipo de arquitectura debemos plantear y cual es óptimo para nuestro problema.
Enfoque clásico: “Page Redraw” o “Multipage Application”
Los navegadores web fueron diseñados para este tipo de aplicaciones clásicas, para las cuales existen cantidad de lenguajes y frameworks diseñados específicamente para construir este tipo de aplicaciones. Entre las ventajas que tiene este esquema es que son perfectas para SEO y existen recursos y herramientas que han trabajado con esta arquitectura permitiéndonos medir analíticas webs y haciendo un desarrollo mas controlado.
Sin embargo, aunque la gran ventaja es que es la arquitectura más empleada en los desarrollos webs hasta la fecha, han surgido nuevos enfoques para otras necesidades las cuales no requieren las necesidades que tenían las webs clásicas. La gran desventaja de este sistema es la recarga total de la web por cada contenido.
Hoy en día hay aplicaciones internas, que quizás no necesiten un sistema de rutas específico que permita una optimización de búsqueda en navegadores, si no lo que se busca es una integración con un servidor permitiendo una carga rápida, datos en tiempo real, notificaciones,etc… Básicamente que sea funcional con la necesidad del cliente.
Enfoque nuevo: Single Page Application
Este nuevo enfoque nace para responder a ciertas preguntas como “¿Como podemos ser mas eficientes?” “¿Como podemos mejorar la velocidad y experiencia de usuario?”.
Este nuevo enfoque implica aumentar la lógica en el lado del cliente, para la cual están comenzando a surgir nuevos frameworks que den soporte a este enfoque como pueden ser AngularJs, Backbone, Reactjs, entre otros.
Las ventajas de este enfoque, es que todos los datos están disponibles via API. Esto puede ser una gran ventaja por que exponer una api abre posibilidades de nuevas aplicaciones que puedan comunicarse con tu backend. Al ser totalmente independientes, la API puede crecer independientemente de la aplicación permitiendo un mantenimiento totalmente independiente.
Más ventajas que encontramos es que la aplicación tras cargar el estado y datos iniciales, permite mantenerse comunicada con pequeñas peticiones compactadas en formato JSON que les permite ser generalmente mas rápido y libera al servidor de bastante trabajo. Esto también implica una mayor experiencia de usuario evitando recargas pesadas e innecesarias y una interacción con la web en tiempo real.
Sin embargo, tampoco todo son ventajas. Ya que bastante lógica del negocio se implementa en el lado cliente, permitiendo que cualquiera pueda leerla en nuestro código javascript, por lo que hay que reforzar la seguridad y trabajar con minificadores js. También debemos de tener en cuenta que de esta manera hacemos trabajar mayormente al navegador. En términos de SEO tampoco es muy eficiente ya que el crawler de Google no soporta javascript volviendo mas complejo el SEO. (Hasta la fecha)
Para terminar de comentar con este enfoque dejo el siguiente enlace http://todomvc.com/ donde puedes ver distintas implementacipnes del clásico ‘TODO LIST‘ con distintos frameworks SPA.
Conclusión del artículo
Antes de comenzar a implementar una aplicación web debemos de considerar cual es el objetivo. En mi opinión apostaría por modelos híbridos. Por ejemplo, si vendemos un servicio en Internet, quizás es interesante emplear el modelo clásico para el apartado de la web donde se comercializa o se rellena de contenido a través de algún blog. Sin embargo el propio servicio donde podemos gestionar nuestra información y acceder a nuestro panel, es interesante desarrollarlo con estas tecnologías, ya que comúnmente suelen ser aplicaciones privadas a cada usuario, en las cuales no tiene sentido una jerarquía de urls.
Hay otros modelos como por ejemplo e-commerce que tampoco les interesa un modelo nuevo, si no que les interesa que se indexe en los buscadores todas las páginas que llevan hacia sus productos.
Quizás en el futuro todo tienda al modelo Single Page Application, ya que parece que aporta bastante ventajas y el mercado ahora mismo está migrando y centrado en este tipo de modelos. Sin embargo a día de hoy todavía los modelos están enfrentados con una gran rivalidad, y es totalmente compatible el empleo de ambas arquitecturas creando un modelo híbrido que encaje con nuestras necesidades.