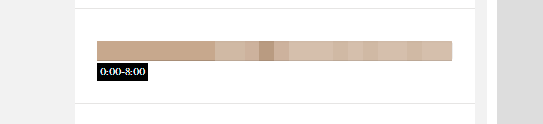
Esta semana he requerido implementar un widget en CSS que represente una escala horaria y marque los periodos horarios con mayor visitas. La ídea de esta representación es que se comportara como un mapa de calor de tal manera que los colores mas fuertes indiquen mayor intensidad de visitas en ese periodo.
Debido a que no soy un experto en frontend pregunté a uno de mis compañeros frontend y me recomendó la siguiente herramienta: 0to255 (http://0to255.com/). ¿En que consiste esta herramienta online?
Básicamente es una sencilla herramienta que ayuda a los diseñadores webs ha encontrar una gama de colores hexadecimal basada en un color determinado, de esta manera proporciona un acordeón de colores desde colores más claros hasta los más oscuros.
Usualmente un diseñador web se encuentra trabajando con colores cada día y buscando una serie de colores para los estados de los hover sobre los link , sobre botones de la web o bordes, para aplicar algún degradado… Desde luego la buena combinación de colores es esencial.
La mayoría de los diseñadores intentan adivinar el código hexadecimal deseado que represente lo que requieren. Para encontrar ese color se emplean colorpickers de herramientas como Photoshop sin embargo esta herramienta proporciona la manipulación de color que un diseñador puede requerir.
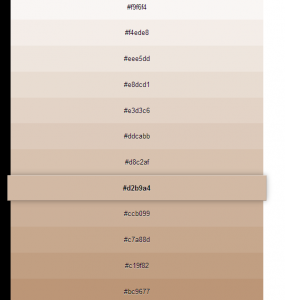
El funcionamiento es muy fácil, tu puedes proporcionar un color por el cual quieres empezar y esta herramienta te proporciona los rangos de colores de mas claros a mas oscuros optimizados para diseño web pudiendo seleccionar el color que requiera copiando directamente en el porta-papeles el código hexadecimal deseado. También proporciona la posibilidad de elegir un color aleatorio proporcionando nuevas ideas o gamas que emplear.
Concretamente para mi implementación requería un rango de colores cercano al color corporativo #d2b9a4
Espero que este articulo os haya sido útil y prometo volver con mas herramientas útiles para todo desarrollador web haciendo nuestro trabajo mucho mas fácil y motivador.