Vuelvo con un post dedicado a los mapas y a la geolocalización HTML5. En el post de hoy os presento un ejemplo sencillo de un mapa customizado y de como manejar proximidad con la localización obtenida del cliente gracias a la API HTML5 para geolocalización.
En una de los proyectos para la que estoy desarrollando recibo un json con cierta información, entre ellos distintos lugares con sus coordenadas (latititud y longitud). El objetivo es mostrar primero aquellos lugares mas próximos a la localización del usuario, por ello primero debemos saber cual es la posición de éste gracias a la api HTML5 y posteriormente calcularemos distancia entre coordenadas para ordenar estos lugares.
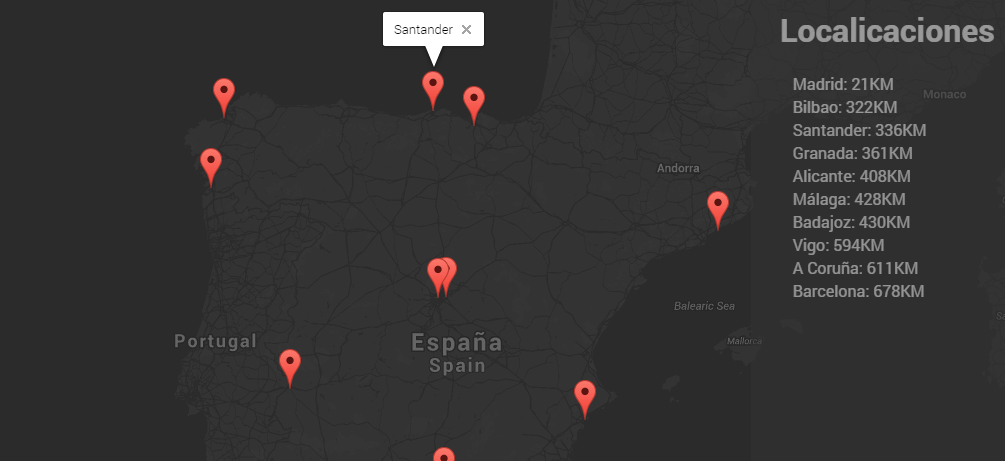
En el ejemplo que traigo he creado un json de pruebas con varias ciudades españolas. El objetivo es ordenarlas por proximidad y mostrarlas en un mapa customizado. En el código que os adjunto se puede ver el fichero maps.js el cual contiene la funcionalidad que se encarga de este entremado.
Además os quiero dar a conocer una web bastante interesante que contiene skins para los mapas de google maps haciendo que estos se aproximen al look & feel de nuestra aplicación web. Esta web es Snazzy Maps donde encontraréis cientos de estilos directamente aplicables al mapa de Google Maps.
Para el ejemplo yo he aprovechado el skin de Shades of Grey (http://snazzymaps.com/style/38/shades-of-grey )
Estructura HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <title>Custom Map</title> <meta name="viewport" content="initial-scale=1.0, user-scalable=no"> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style.css"> <script src="https://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="https://maps.googleapis.com/maps/api/js?v=3.exp"></script> <script src="maps.js"></script> </head> <body> <div id="map-canvas"></div> <div id="markers"> <h1>Localicaciones</h1> <ul></ul> </div> </body> </html> |
Estilos CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
@import url(http://fonts.googleapis.com/css?family=Roboto); html, body { height: 100%; margin: 0px; padding: 0px } #map-canvas{ width: 100%; height: 100%; float:left; } #markers{ font-family: 'Roboto', sans-serif; background: #333333; opacity: 0.5; text-align: center; width: 20%; height: 100%; position:absolute; top:0; right: 0; color:white; } #markers li{ list-style-type: none; text-align: left; margin:2px; } |
Código Javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 |
var map; // JSON con la información de las ciudades var jsonString = '{"Madrid":{"Position":{"Longitude":40.405131,"Latitude":-3.724365}},"Barcelona":{"Position":{"Longitude":41.525030,"Latitude":2.449951}},"Bilbao":{"Position":{"Longitude":43.237199,"Latitude":-2.922363}},"A Coruña":{"Position":{"Longitude":43.357138,"Latitude":-8.415527}},"Granada":{"Position":{"Longitude":37.177826,"Latitude":-3.592529}},"Alicante":{"Position":{"Longitude":38.333039,"Latitude":-0.483398}},"Vigo":{"Position":{"Longitude":42.228517,"Latitude":-8.701172}},"Málaga":{"Position":{"Longitude":36.71246,"Latitude":-4.427490}},"Santander":{"Position":{"Longitude":43.460894,"Latitude":-3.812256}},"Badajoz":{"Position":{"Longitude":38.865375,"Latitude":-6.976318}}}'; var myData = JSON.parse(jsonString); function error(msg) { alert("error" + msg); } // Obtenemos la posición del usuario y lo manejamos con la función initialize if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(initialize, error, { maximumAge: 60000, timeout: 4000 }); } else { error('Actualiza el navegador web para usar el API de localización'); } function initialize(position) { // Inicializamos las opciones del mapa var mapOptions = { zoom: 6, // Establecemos la posición actual como centro center: new google.maps.LatLng(position.coords.latitude, position.coords.longitude), // Este es el estilo proporcionado por Snazzy Maps. styles: [{ "featureType": "water", "elementType": "geometry", "stylers": [{ "color": "#000000" }, { "lightness": 17 }] }, { "featureType": "landscape", "elementType": "geometry", "stylers": [{ "color": "#000000" }, { "lightness": 20 }] }, { "featureType": "road.highway", "elementType": "geometry.fill", "stylers": [{ "color": "#000000" }, { "lightness": 17 }] }, { "featureType": "road.highway", "elementType": "geometry.stroke", "stylers": [{ "color": "#000000" }, { "lightness": 29 }, { "weight": 0.2 }] }, { "featureType": "road.arterial", "elementType": "geometry", "stylers": [{ "color": "#000000" }, { "lightness": 18 }] }, { "featureType": "road.local", "elementType": "geometry", "stylers": [{ "color": "#000000" }, { "lightness": 16 }] }, { "featureType": "poi", "elementType": "geometry", "stylers": [{ "color": "#000000" }, { "lightness": 21 }] }, { "elementType": "labels.text.stroke", "stylers": [{ "visibility": "on" }, { "color": "#000000" }, { "lightness": 16 }] }, { "elementType": "labels.text.fill", "stylers": [{ "saturation": 36 }, { "color": "#000000" }, { "lightness": 40 }] }, { "elementType": "labels.icon", "stylers": [{ "visibility": "off" }] }, { "featureType": "transit", "elementType": "geometry", "stylers": [{ "color": "#000000" }, { "lightness": 19 }] }, { "featureType": "administrative", "elementType": "geometry.fill", "stylers": [{ "color": "#000000" }, { "lightness": 20 }] }, { "featureType": "administrative", "elementType": "geometry.stroke", "stylers": [{ "color": "#000000" }, { "lightness": 17 }, { "weight": 1.2 }] }], disableDefaultUI: true, }; // Cargamos el mapa en el contenedor html creado. map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions); // Añadimos un marcador a la posición actual var marker = new google.maps.Marker({ position: new google.maps.LatLng(position.coords.latitude, position.coords.longitude), map: map, title: "Usted está aquí." }); var distanceObj = [], i = 0; // Calculamos la distancia entre los puntos $.each(myData, function(a, b) { distanceObj[i] = { distance: coordsDistance(position.coords.latitude, position.coords.longitude, b.Position.Longitude, b.Position.Latitude), location: b, city: a }; ++i; }); // Ordenamos los elementos del array por el valor distancia obtenido distanceObj.sort(function(a, b) { return parseInt(a.distance) - parseInt(b.distance) }); // Pintamos cada uno de los lugares $.each(distanceObj, function(a, b) { $('#markers ul').append('<li>' + b.city + ': ' + b.distance + 'KM </li>; var marker = new google.maps.Marker({ position: new google.maps.LatLng(b.location.Position.Longitude, b.location.Position.Latitude), map: map, }); marker['infowindow'] = new google.maps.InfoWindow({ content: b.city, maxWidth: 500, width: 500 }); google.maps.event.addListener(marker, 'mouseover', function() { marker['infowindow'].open(map, marker); }); google.maps.event.addListener(marker, 'mouseout', function() { marker['infowindow'].close(); }); }); } // Función que calcula la distancia entre dos coordenadas devuelta en KM function coordsDistance(meineLongitude, meineLatitude, long1, lat1) { erdRadius = 6371; meineLongitude = meineLongitude * (Math.PI / 180); meineLatitude = meineLatitude * (Math.PI / 180); long1 = long1 * (Math.PI / 180); lat1 = lat1 * (Math.PI / 180); x0 = meineLongitude * erdRadius * Math.cos(meineLatitude); y0 = meineLatitude * erdRadius; x1 = long1 * erdRadius * Math.cos(lat1); y1 = lat1 * erdRadius; dx = x0 - x1; dy = y0 - y1; d = Math.sqrt((dx * dx) + (dy * dy)); return Math.round(d); }; |