Investigando y profundizando acerca del desarrollo basado en componentes, que ya hablé en el articulo anterior, me he topado con una herramienta que pretende revolucionar la gestión de los contenidos webs. Component IO posibilita agregar contenido y funcionalidad a nuestras webs y realizar cambios en tiempo real con un simple dashboard. Components IO permite editar el contenido y el código para cualquier componente que renderizemos en nuestra web sin tener que cambiar o implementar el código, facilitando la administración del contenido de una forma simple y robusta.
No importa la herramienta CMS que utilicemos en nuestros proyectos, ya sea mas generalista o específica, siempre surgirá alguna nueva necesidad o cambio que estará mas allá de lo posiblemente editable por nuestra plantilla. Por ejemplo, actualizar el contenido del footer, modificar o reordenar botones sociales, reconfigurar los campos de un formulario de contacto, o añadir elementos al menú que no son parte de la jerarquía definida a través del CMS. Estos son claros ejemplos que no siempre son sencillamente editables por el usuario final.
Por ello se propone una nueva perspectiva que aporte ventajas a los CMS, por lo cual se propone el uso del componetizado con Components.io
Es imposible crear o utilizar un CMS que provea la posibilidad de poder editar cada opción que el usuario desee. Para realizar ciertos cambios se pueden necesitar conocimientos técnicos que afectan a la plantilla y no están al alcance del usuario. Habitualmente se requiere de tiempo y recursos, desarrollar nuevos plugins, analizar la funcionalidad, desplegarla…
Hasta el más mínimo cambio puede requerir tiempo y dinero y el cliente va a solicitar cambios desde el minuto 1.
Components IO al rescate
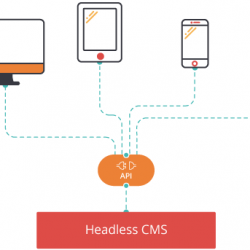
Components IO intenta abordar este problema de una manera totalmente diferente. Esta herramienta propone ofrecer una gama de componentes listo para integrarse en cualquier página web, independiente de CMS, lenguaje, herramienta o tecnología de implantación. De esta manera, los desarrolladores podrían usar este servicio para complementar el contenido existente basado en el CMS ya implementado.

Esta herramienta ofrece poder exponer bloques con contenido personalizado como puede ser de contenidos, imágenes y galerías, menús y barras de navegación, modales, carousels, formularios, botones, videos, mapas… Los componentes son añadidos a la pagina a través de un bloque <component> incluido de una sola etiqueta <script> que maneja, activa y controla cada uno de los componentes importados.
Una vez que este componente se encuentra embebido en la web cualquier usuario no técnico puede acceder al dashboard de components de Components.io y realizar cambios sobre ellos sin necesidad de conocer HTML, CSS ni Javascript. Todo ello realizando la actualización al instante en nuestra web.
Esta perspectiva de crear nuestras webs a través de componentes aporta una serie de beneficios:
Beneficios de Components.io
- La herramienta ofrece un número de componentes ya desarrollados y listos para poder utilizarse a demás de tener una serie de opciones configurables.
- La incrusación del componente en nuestra web es sencilla con un sumple copia y pega.
- Es compatible con cualquier CMS o Framework.
- Es sencillo e intuitivo para usuarios no técnicos utilizando un editor WYSIWYG y poder previsualizarlo antes de publicar.
- Los desarrolladores pueden realizar los cambios necesarios en los componentes en cualquier momento.
- La edición de los componentes es colaborativa.
- La entrega y renderización del componente es rápida y eficaz con una sola llamada a la API, independientemente del número incluidos.
- Ofrece un buen soporte y cuenta de prueba gratuita.
Ejemplo de uso
Tras entrar en la herramienta podemos gestionar nuestros componentes organizados por proyectos. Una vez generado el componente y con este simple snippet se puede incorporar en nuestra web.
|
1 2 3 |
<component key=nllnn load=b></component> <script project="8P26M7" src="https://cdn.component.io/v1"></script> |
Aquí podemos ver el snippet anterior de un componente incrustado funcionando en el propio post:
Además, os dejo un video de youtube donde se puede ver la demostración completa del uso de los componentes implementados con Components IO.
Conclusión
Personalmente, me ha parecido una atractiva e interesante perspectiva que aporta gran flexibilidad a los clientes a la hora de poder editar rápidamente los contenidos de sus webs. Con un plan de uso gratuito puedes comenzar a probar esta herramienta y crear tus propios componentes usando frameworks como Angular, React o Vue.js
Si has utilizado esta herramienta, te invito a comentarla a través del sistema de comentarios del propio articulo.