Desde que empecé a estudiar informática (hace ya unos años), he podido comprobar que camuflado con distintos nombres, el software persigue un diseño guiado por componentes. Hoy en día lo podemos comprobar en las tendencias tecnológicas que se utilizan en miles de proyectos: Microservicios, Atomic Web Design, Frameworks SPA basados en componentes, la orientación a objetos, etc… Al fin y al cabo, da igual que sea en el lado backend, en el lado frontend o en el diseño UX de aplicaciones. La moraleja extraída de todo este tipo de soluciones es un dicho romano archiconocido: Divide y Vencerás (divide et impera).
Este dicho en la cultura popular hace referencia a un refrán que implica resolver un problema difícil, descomponiéndolo en problemas más simples tantas veces como sea necesario, hasta que la resolución de las partes se torne obvia, siendo la solución del problema principal el cómputo de las soluciones parciales.
Este artículo quiere ser una reflexión y un voto a favor del uso de la descomposición de los problemas para dar grandes soluciones en todos los ámbitos del desarrollo de una aplicación, pero centrándonos en una tendencia en el diseño de las aplicaciones: Atomic Web Design.
Origen de los componentes Web
El concepto de componente no es algo reciente, ya surgió hace unos años y los principales navegadores comenzaron a discutir acerca de ello a finales de los 90. El problema de siempre es que los navegadores han implementado sus funcionalidades de una forma totalmente distinta, hasta que poco a poco los estándares han ido moldeando estos problemas llegando hoy en día a un estándar del concepto de componente: Web Components (https://www.webcomponents.org)
Atomic Web Design
El concepto de Atomic Web Design nace de un artículo de Brad Frost (lectura muy recomendada), en el que explica el diseño de una interfaz web descomponiendo en unidades más pequeñas, como él denomina átomos, y reutilizando estos componentes a través de la composición para generar elementos más grandes y potentes que compongan todo el diseño.
En su propuesta Brad habla de 5 grados de componentes: Átomos, Moléculas, Organismos, Templates y Páginas. Brad Forst defiende que no se deben diseñar páginas, si no sistemas de componentes. Os dejo una charla donde Brad profundiza en estos puntos:
Si usas Angular, React o Vue, ¿no te suena este concepto? Componentes reutilizables con su propio estado y propiedades heredadas que trabajando en conjunto conforman una aplicación. Si durante todo el desarrollo de una aplicación tenemos este pensamiento: ¿Por qué no comenzar la componentización desde el comienzo del diseño de interfaz de la aplicación?
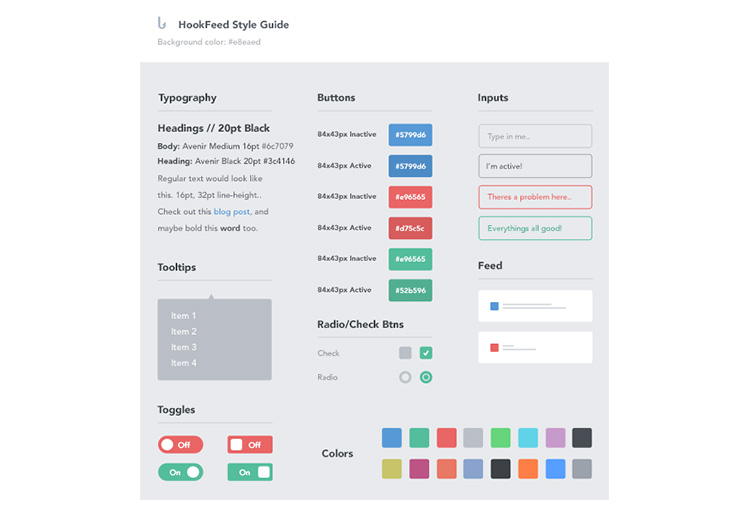
Brad defiende crear una guía de estilos usando Pattern Lab, una herramienta construida para ello. Un ejemplo donde se puede ver todos los pasos de estos componentes es: http://demo.patternlab.io/ donde se definen los elementos básicos de la marca: colores, fuentes tipo gráficas, inputs, iconos, animaciones hasta generar moléculas y organismos que componen la distintas composiciones del diseño generando páginas.

Para profundizar recomiendo la lectura del libro de Brad Frost: http://atomicdesign.bradfrost.com/
¿Qué ventajas obtenemos con la componentización?
El empleo de componentes aporta una serie de características muy potentes uses en el ámbito que los uses:
- Autocontenidos y encapsulados.
- Independientes.
- Reutilizables.
- Faciles de Testear.
- Facilitan el principio de Única responsabilidad.
Conclusión
Personalmente, creo que cambiar la mentalidad para empezar a pensar en la descomposición nos aporta grandes ventajas en nuestro papel resolutivo. Ya desarrolles una arquitectura de microservicios, te encargues de diseñar interfaces visuales de productos, te dediques a desarrollar el front-end de una aplicación o tengas que diseñar un algoritmo que resuelva un problema concreto, el desarrollo guiado por componentes es el presente y exigirnos esta forma de pensar nos proporciona grandes habilidades en todos los ámbitos del software.