En las últimas semanas he estado optimizando el rendimiento web de mi WordPress. Para empezar a trabajar en el rendimiento de tu web existen herramientas automatizadas que te proporcionan consejos y acciones que puedes emplear para mejorar. En este artículo vamos a conocer las mejores herramientas para medir el performance de tu web y contaré algunas acciones que tomé en las últimas semanas para mejorar el rendimiento de esta web.
¿Por que es importante el rendimiento web? Un sitio web debería de tener contenidos de calidad, pero también es importante la experiencia de navegación y una carga rápida por parte del navegador, ya que mantener al usuario esperando durante demasiado tiempo puede conllevar una salida (aumentando el porcentaje de rebote).
Un sitio web debería de aguantar una gran cantidad de visitas concurrentes, manteniendo la web estable y sin perder en rendimiento, hay que prevenir la muerte por éxito. Tener un buen rendimiento web proporciona bastantes ventajas, por ejemplo, muy es muy valorable a nivel SEO, ya que el algoritmo de Google tiene en consideración los tiempos de carga de tu web para posicionarte. También existen esat
Analizadores de rendimiento web
La mayoría de analizadores se basan en una serie de reglas que comprueban dándote un resultado final, habitualmente sobre 100. Existen distintas herramientas y cada una de ellas puede ser complementaria al resto. Te recomiendo que pruebes varias y tomes los consejos que puedan resultar mas útil para tu web. También te propongo que hagas un listado de acciones a tomar en tu web y ordenes por prioridad. Quizás es interesante atacar primero aquellas acciones que con menos esfuerzo conlleven mejor resultado.
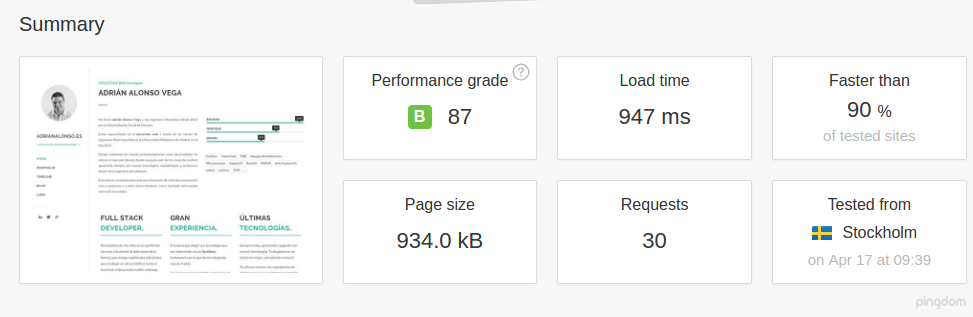
Pingdom
Pingdom es un servicio de monitorización web que ofrece test de velocidad gratuitos. Pingdom mostrará el tiempo de carga de tu página web y también proporcionará un grado de rendimiento basado en varios factores. También existe una versión premium con la que puedes monitorizar continuamente la actividad, velocidad y rendimiento de tu web a través de un plan de precios mensual.

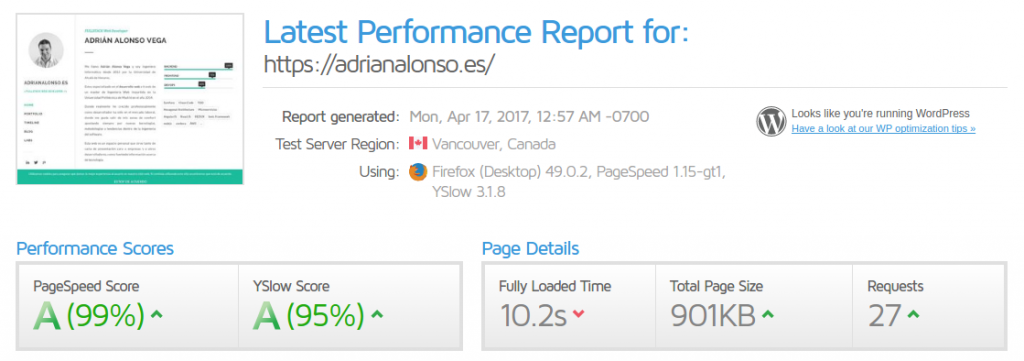
GTMetrix
GTMetrix es una herramienta gratuita que califica la velocidad de su sitio web. No sólo proporciona la velocidad de la web, sino que también ofrece alrededor de 30 maneras diferentes de mejorar la velocidad y el rendimiento . Incluso verá el grado
Puedes registrarte de forma gratuita, pudiendo realizar un seguimiento de los informes generados de hasta 5 sitios web. También ofrece un servicio premium con la capacidad de rastrear diversas urls, monitorización por horas…

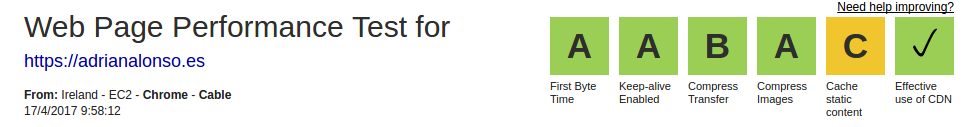
Webpagetest
WebPagetest es una herramienta onlinea que muestra el tiempo de carga de su página web, así como 6 diferentes grados de rendimiento. Una característica interesante de WebPagetest es la posibilidad de seleccionar el país desde el que ejecutar la prueba. Esto se puede utilizar para seguir cómo sus velocidades varían a través del mundo.

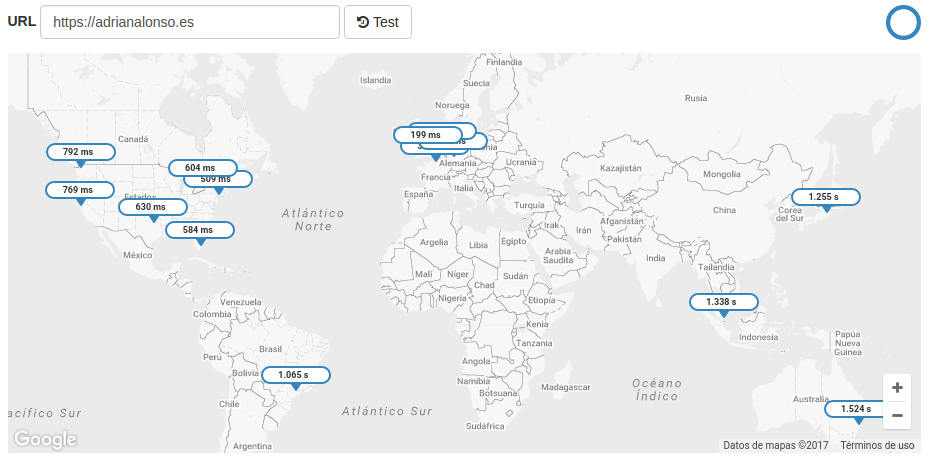
KeyCDN
La curiosidad del analizador de KeyCDN es que te proporciona los tiempos de cargas de tu web desde distintas partes del mundo y te los pinta en un mapa de Google de una forma bastante visual.

Acciones de rendimiento web aplicadas
En este apartado voy a comentar las acciones principales que he desempeñado en las últimas semanas para mejorar el rendimiento de esta web:
- Utilizar un CDN (Content Delivery Network): Un CDN es imprescindible para dar servicio a usuarios de todo el mundo, en mi caso recibo algunas visitas de latinoamerica, además de otras ventajas que proporciona en seguridad y en rendimiento. En mi caso decidí utilizar cloudflare, que permite acelerar la carga de las páginas, mejorar los tiempos de respuesta, seguridad ante ataques DDOS o analíticas relativas a tu trafico (país de destino, robots rastreando)
- Optimizar imágenes:. Es imprescindible optimizar el peso de tus imágenes por lo que se recomienda utilizar herramientas como jpegoptim, pngoptim, Kraken.io o WordPress Smush Plugin
- Minimizar número de peticiones y kilobytes servidos. Es importante mindificar y unificar los css y javascripts. En estae caso ayudado del propio Cloudflare y Minifier
- Instalar sistema de cache: Es interesante que tu wordpress tenga un sistema de cache como Varnish o utilizar algun plugin de cache wordpress por ejemplo plugin WP Fastest Cache. A nivel de aplicativo siempre puedes usar sistemas de cache como memcached o redis.
- Eliminar enlaces o recursos rotos: Te puedes ayudar del Google Search Console ya que el googlerobot hace el trabajo por ti y te dice los enlaces que no responden correctamente. También puedes usar alguna extensión de navegador como Check My Links
Conclusión
Estas son algunas recomendaciones y acciones que podemos tomar para mejorar el rendimiento web. Debemos de cuidar siempre el performance de nuestra web, monitorizando los tiempos de respuesta y sobre todo trabajando día a día para que nuestro servicio no se degrade y valorar si necesitamos escalar y estar preparado para ello cuando tengamos picos de tráfico considerables.



