En el proceso de creación de un producto software hay que trabajar con cuidado cada una de las partes involucradas. Desde el diseño original de un producto software, hay que combinar los requisitos funcionales con el diseño de mockups. Una vez definidos estos prototipos los creativos deben diseñar el UI de la web encima de estos, los cuales estarán totalmente orientados a la experiencia de usuario.
He visto diseños geniales pero demasiado ambiciosos, lo que les vuelve difíciles de llevar a la web o al móvil. Es por ello que los diseñadores deberían de pintar siempre trabajando con estos prototipos.
La experiencia de usuario se define como “el conjunto de factores y elementos relativos a la interacción del usuario, con un entorno o dispositivo concretos, cuyo resultado es la generación de una percepción positiva o negativa de dicho servicio, producto o dispositivo”.
Es un punto clave en el desarrollo de un producto y siempre se busca aspectos relativos a causar emociones, sentimientos, transmisión de marca y confiabilidad en el producto, por lo que el aspecto visual de trabajarse con mucho mimo para ofrecer una experiencia de calidad. Los errores en los diseños que no han pasado una buena auditoria de UX producen pérdida de efectividad y de potenciales clientes. Por esta razón, vamos a ver un listado de puntos a tener en cuenta a la hora de abordar el diseño de un producto software.
1. Diseño Desequilibrado
Los usuarios caen en tu página web buscando información, pero si esa información no está bien estructurada y organizada, aumentará el porcentaje de rebote. Para evitarlo, se debe estructurar la página de tal manera que un usuario pueda identificar rápidamente las partes importantes que componen la web.
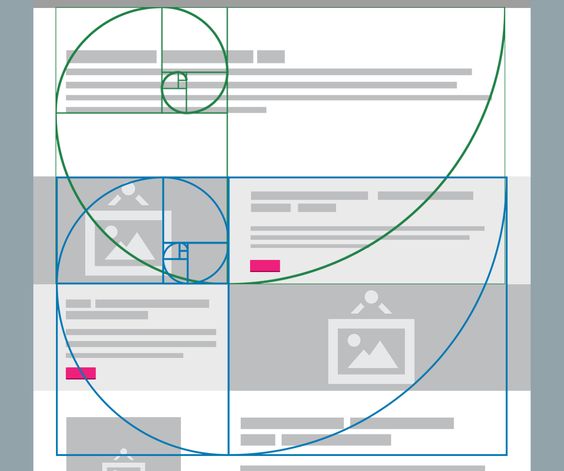
Por ello, se recomienda el empleo de un sistema de grid (por ejemplo el Bootstrap System Grid) el cual pinta guías verticales y horizontales que ayudan a colocar los elementos y equilibrar la página. No soy ningún experto en temas de diseño, pero dos reglas básicas que se deben de cumplir son la regla de los 2/3 y mantener los elementos en proporción aurea.

(a+b) : a = a:b.
2. Navegación complicada
Si al entrar en tu web, el usuario es incapaz de encontrar las distintas secciones por la que puede navegar, probablemente decidirá abandonar. Por este motivo debemos de tratar con cuidado la arquitectura de la información. Al hacer click en un elemento del menú, el usuario espera que se le lleve a la sección relativa, por lo que en general se intenta evitar los menús despegables lo máximo posible.
En general, algunos trucos para el diseño de menús es que los usuarios esperan que la navegación horizontal esté disponible en la parte superior de la página, y que la navegación vertical esté situado a la izquierda.

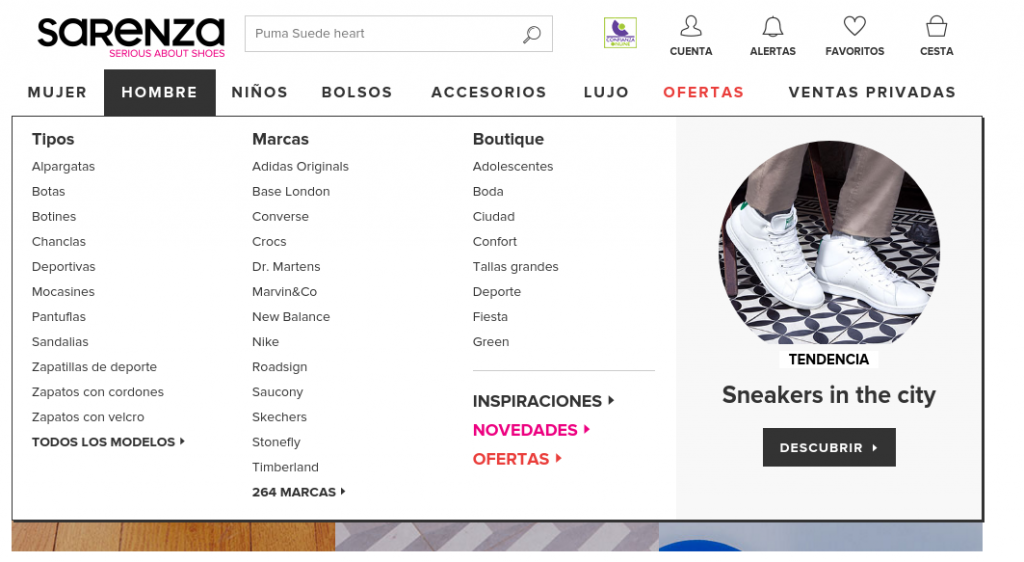
También, mostrar demasiados elementos en estos menús puede resultar algo agobiante para el usuario, lo mejor es organizarlos en distintas categorías. Este tipo de problemas ocurre en general en plataformas e-commerce que ofrecen gran cantidad de tipología de productos. Personalmente un buen ejemplo de navegación puede ser sarenza.es
3. Falta de consistencia
Un diseño tiene que ser consiente en su esquema de colores y componentes. Cuando una página dentro de la web difiere del diseño, confunde totalmente a los usuarios. Por ello se toman las siguientes recomendaciones
- Usar el mismo esquema de color en las páginas
- Asegurar que el espaciado vertical y horizontal entre los elementos es idéntico en todos las páginas
- El tamaño de los headings es consistente en toda la web
- No cambiar la posición de la navegación en distintas secciones
- Seguir el mismo formato de enlaces
- El juego de iconos siguen el mismo estilo (Fontawesome, Ionicons)

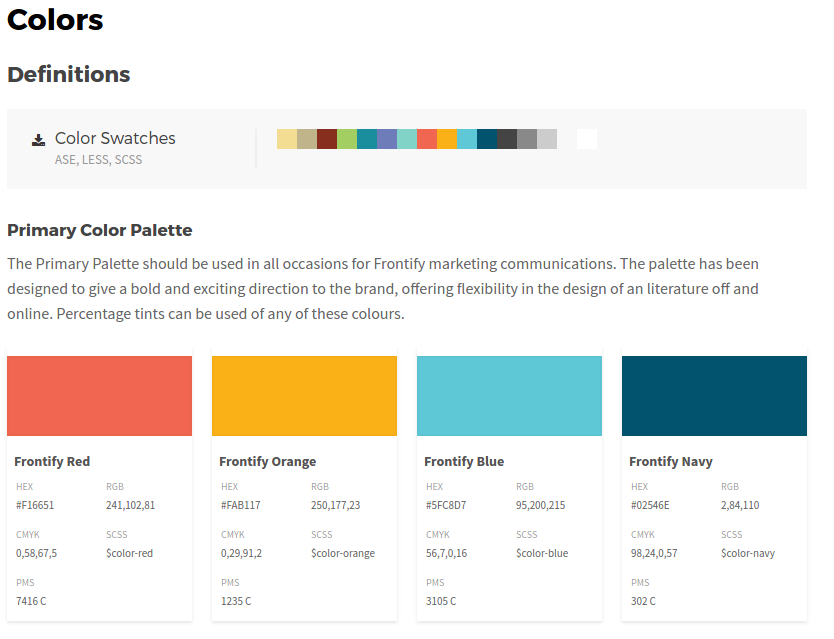
Se recomienda el diseño de una guía de estilos (UI Kit) que sea accesible por todo los miembros del equipo. Esto ayudará dar visibilidad a las fuentes utilizadas, las gamas de colores y el estilo de componentes genéricos. Estas guías de estilos representan y generan una buena imagen de marca representando los colores de la marca, centrándose en el objetivo de la web y generando un diseño buen balanceado y consistente.
Ejemplo de guía de estilos: https://brand.frontify.com/d/qAiubNBytHKf/style-guide
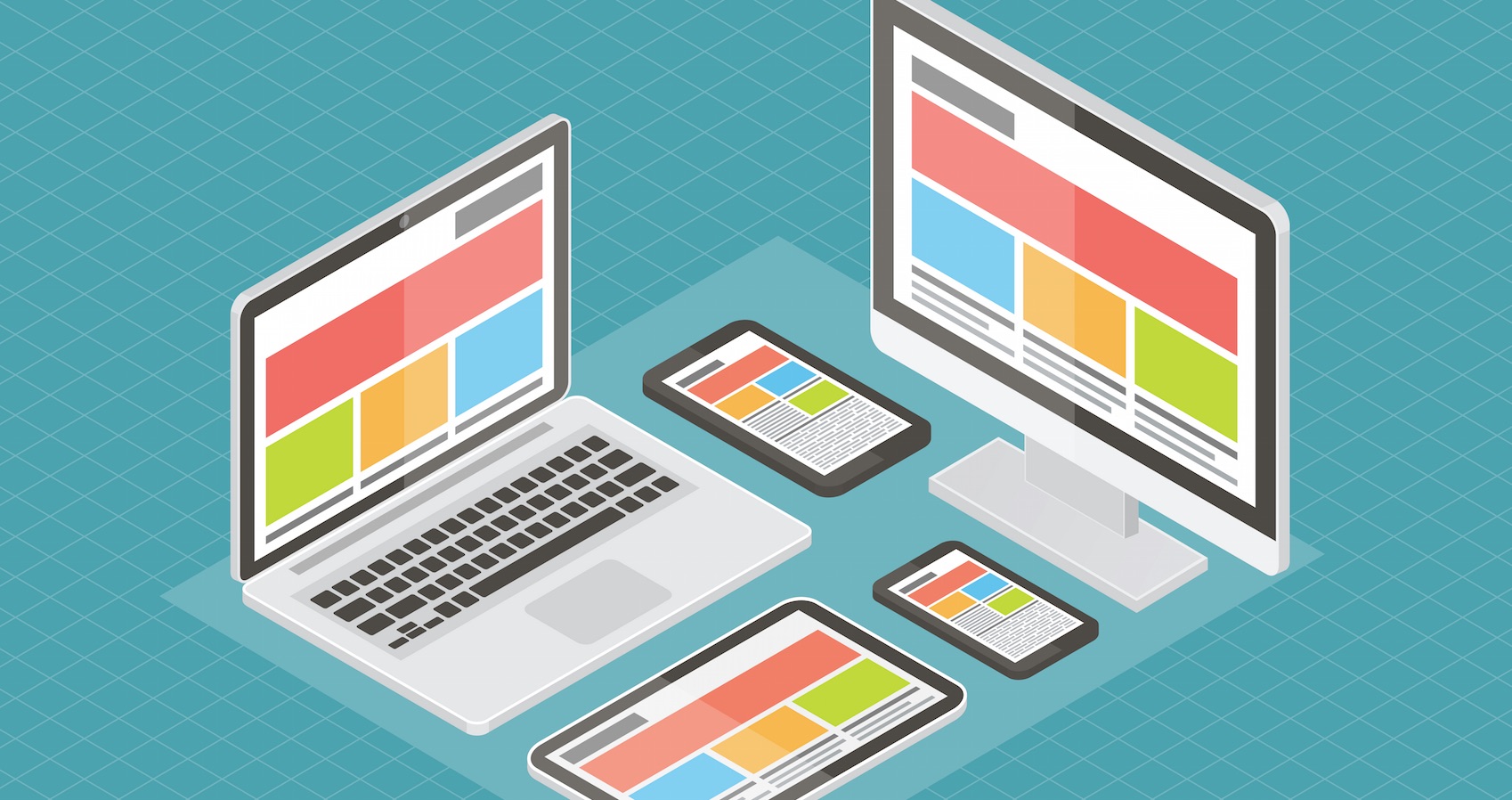
5. Resoluciones no trabajadas
Vivimos un momento en el diseño web en el que adaptarse a todos los dispositivos es esencial, por lo que hay que asegurarnos que todas las resoluciones se ven correctamente. Los usuarios con resoluciones más pequeña quizás vean menos contenido en la carga teniendo que utilizar la barra de scroll.
Por ello se recomienda poner las secciones mas importante de la página en la parte superior, para que el usuario no tenga que realizar demasiado scroll para acceder al contenido principal. También se recomienda dividir el texto en columnas para que sea sencillo de leer. Deberías comprobar que resoluciones estándar como 800×600, 1024×768 o 1280×1024 se vean correctamente.
Para ello, no dejes de utilizar el inspector del navegador para adaptar la web a distintos pixeles y dispositivos concretos. Las medidas del iPhone y del iPad se suelen trabajar para que se vea el diseño bien pulido y orientado al UX.
6. Falta de Espacio Libre
Por favor, dale aire a los componentes de tu web. Tu web puede ser muy rica en contenido pero el contenido está todo apelotonado sin dejar suficiente espacio entre bloques de texto e imágenes. Este tipo de errores se comete en los periódicos digitales donde se bombardea al usuario con gran volumen de noticias, anuncios, sin entender bien la distribución del contenido.
El objetivo de un buen diseño, es el de mejorar la legibilidad de la lectura y sobre todo generar un sentimiento de elegancia y libertad.
7. Formularios Complicados
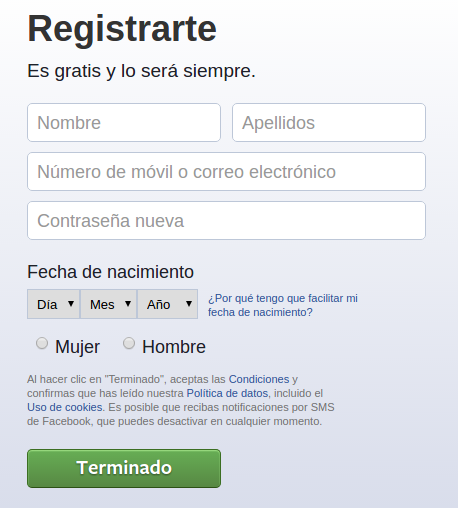
Keep it Easy! Un formulario de registro debería de tener pocos campos para incrementar la tasa de conversión. Un formulario con numerosos campos y tedioso puede provocar que el usuario termine frustrado y cierre la ventana.
Por lo tanto, mantén tus formularios lo más simple posible, ya que no siempre podemos prescindir de todos los campos, y recuerda que siempre puedes ir solicitando datos adicionales del usuario. ¿Cuántos datos tiene Facebook acerca de ti? Mira su formulario de registro:

8. Datos de contacto pocos visibles
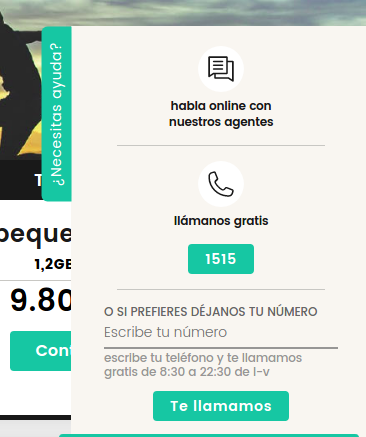
Especialmente en e-commerce, es critico tener la información de contacto disponible en cada página. Este punto ya depende más del tipo de negocio, pero es importante tener varias fuentes de contacto y tener una buena atención al cliente. Mantén siempre visible esta información de contacto, pestañas de chat, formularios de click2call. Un buen ejemplo lo encontramos en republicamovil.es.

Además, se recomienda incluir siempre que sea posible un formulario de búsqueda que permita buscar productos o elementos concretos dentro de la web.
Conclusión
Para concluir, hemos hecho un repaso por los errores principales de UX, pero se cometen mucho más a la hora de diseñar un producto y hay que asumirlos, nunca se acierta a la primera. Lo más importante es que tu web esté orientada y centrada a las necesidades de los usuarios y a veces se requiere pensar más en la usabilidad cara al cliente que en soluciones visuales demasiado llamativas.
Ante todo utilizar la coherencia, utilizándola en todo momento, y midiendo los cambios de los diseños o usando Tests A/B y otras técnicas que proporcionen la información y el conocimiento necesario para generar productos de alta calidad.
Al final los datos son los que hablan acerca de la realidad y el objetivo siempre es llegar a un público elevado y de calidad.