Lo primero de todo gracias por haber llegado hasta aquí. Con este post comienzo una serie de artículos llamados “Developer Training” en los que publicaré recursos, tutoriales y videotutoriales publicados en la red que me sirven o han servido en mi día a día como desarrollador. Mi objetivo es intentar cada semana publicar un post con recursos para aquellos ‘developers’ inquietos que siempre necesitan algo nuevo.
En mi opinión, en nuestra profesión la formación debe ser constante y no puedes despistarte en ningún momento, siempre hay algo nuevo que aprender.
¿Que vas aprender con este Developer Training?
Hoy vamos aprender que es Redux.js. Lo primero de todo, los requisitos iniciales para que te sea util este recurso sería estar familiarizado con React.js y su entorno de desarrollo. Si ya sabes usar npm y JS ES6 te resultará bastante sencillo comenzar.
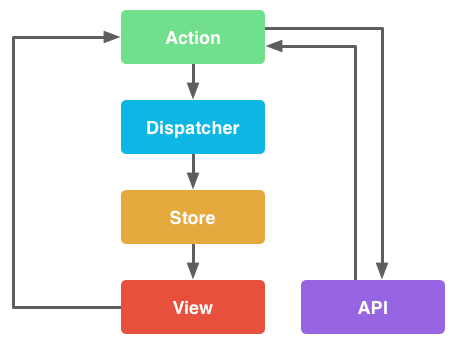
Redux es un nuevo paradigma que se define como un contenedor de estados para aplicaciones javascript. Básicamente es una librería basada en FLUX, una arquitectura de software diseñada por Facebook orientada a la sencillez, componentizacion y sencillez para el testing
Redux se basa en 3 principios básicos:
- Una sola fuente de datos: los datos de la aplicación se almacenan en un una estructura de datos que representa un árbol de objetos dentro de un único concepto que denominan STORE. Cada acción en la aplicación modifica este estado teniendo control en cads evento de lo que ocurre en el store.
- El estado es sólo de lectura: el único medio por el que podemos cambiar el estado será mediante la ejecución de ACTIONS. La vista nunca modificará el estado directamente, sino que emitirá una acción para poder cambiar.
- Los reducers gestionan estas acciones: los cambios de estado de la acciones emitidas serán manejos por REDUCERS, que se definen como función puras a las que se les pasa el estado anterior y la acción a realizar devolviendo un nuevo estado, en lugar de modificar el estado anterior.
Asentarás estos conceptos mediante avances con el curso y despliegues el ejemplo que proporciona el autor.
Sobre el autor
El primer recurso que voy a compartir es una serie de videotutoriales creados por Wes Box, un desarrollador fullstack de Canadá que ha publicado en su canal de youtube un total de 20 videos (unas 2.5 horas de video aproximadamente) en los que te forma en las bases del desarrollo con Redux.
La verdad es que es perfecto para arrancar con esta tecnología. También Wes creó hace tiempo un curso solo sobre React.js: React For Beginners.
Espero que disfrutes de este “Developer Training” de hoy.